Slideshow-Admin
OSGTrade erlaubt das einfache Erstellen von selbstablaufenden Bilderslideshows. Es handelt sich dabei um eine selbst ablaufende Reihe von Bildern. Diese Slideshows werden als Content-Block global im Shop zur Verfügung gestellt, können also in jede beliebige Content-Seite des Shops eingebaut werden, sogar in Warengruppenbeschreibungen.
Eine Slideshow können Sie mit wenigen Mausklicks erstellen: Zuerst klicken Sie auf
Neue Slideshow
Auf der rechten Seite des Bildschirms können Sie nun die Grundeinstellungen der Slideshow festlegen. Sobald Sie die grundsätzlichen Einstellungen getroffen haben, können Sie die Slideshow speichern. Noch haben Sie keine Bilder hinzugefügt, dies kommt im nächsten Schritt Nach der Speicherung der Grundeinstellungen baut sich die Seite neu auf. Wenn Sie nun genau hinschauen, ist unter den Grundeinstellungen ein weiteres Feld aufgetaucht. Dies ist die Galerie. Hier können Sie nun Bilddaten hinterlegen.
Neues Element hinterlegen
erlaubt die Anlage eines weiterenBildes. Jedes einzelne Bild können Sie bearbeiten. Sie können zum Beispiel einen Link zu einer Shopseite, einem Artikel oder auch zu einer externen Quelle setzen. Die Reihenfolge der Bilder können Sie durchDrag and Dropverändern.
Für Bilder gibt es keine Vorgaben zur Abmessung. Um Umbrüche zu vermeiden sollten die Bilder die selben Abmessungen haben.
Slideshow bearbeiten
Sie erstellen einfach eine neue Slideshow durch Klick auf neue Slideshow. Anschließend können Sie beliebig viele Bilder hochladen, die zu dieser Slideshow gehören.
Slideshow-Einstellungen
Hier eine Übersicht dessen, was die Slideshow-Einstellungen bedeuten:
Auto-Slide | Die Animation wird ohne Zutun des Benutzers gestartet |
Wartezeit bei Autoslide | Die Animation wartet 3 Sekunden, bis das nächste Slide angezeigt wird |
Pause bei Mouseover | Die Animation hält an, sobald der Mauspfeil über der Animation liegt |
Navigationspfeile | Links und Rechts wird ein „Blätterpfeil“ angezeigt |
Pagination | Unterhalb der Animation wird eine „Seitennavigation“ angezeigt |
Zufällige Reihenfolge | Animation in zufälliger Reihenfolge abspielen |
Slideshow im Frontend darstellen
Jede Slideshow wird als sogenannte Placeholder-Variable verfügbar gemacht. Sie können die Slideshow innerhalb der Content-Seitenverwaltung einfach als @@SLIDESHOW_1@@ einbinden. Innerhalb der Content-Seite wird im Frontend automatisch anstelle von @@SLIDESHOW_1@@
die Bildergalerie angezeigt.
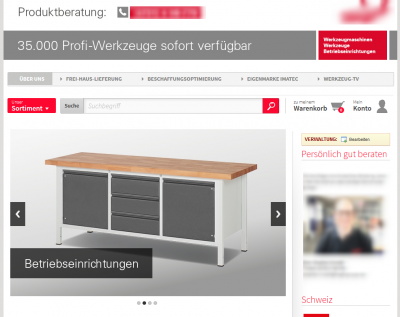
Darstellung im Frontend
Falls Sie alles korrekt eingestellt haben, wird die Slideshow dann im Shop so wie unten dargestellt.
Quelle: https://doku.osgtrade.de/doku.php?id=backend:apps:tools:slideshow-admin